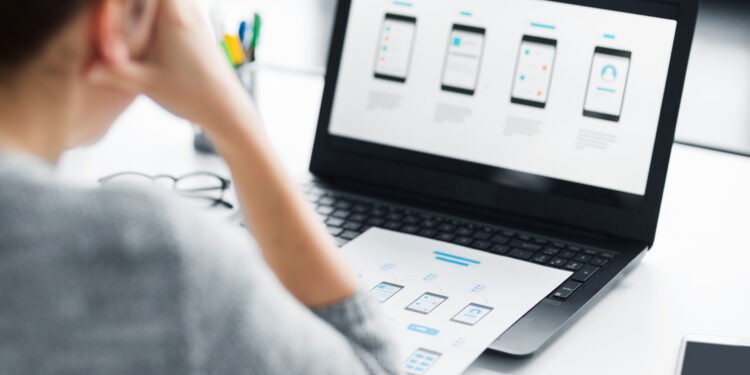
A good, usable app is easy to learn and intuitive. Usability centers on the user and the app (product); how efficient, simple, and effective it is to use the app, and the ability to facilitate achieving user goals. An app that takes the user a short time to understand how to use is regarded as usable. The perception of the user concerning your app: negative or bad is also an aspect of usability. Moreover, usable applications are error-free.
Usability is different from the user experience (UX) or user interface (UI). UX refers to your overall experience when you’re using a product, which may be a website, a mobile app, or a computer app with a focus on its pleasantness to use. On the other hand, UI is the place at which you interact with your computer and it comprises the software and hardware components. You can study a detailed explanation of UX vs UI to get a better understanding of the two.
Components Of Usability
- Intuitive Design: How easy to use your app with a focus on the standards employed by other application interfaces.
- Performance: How fast it is for someone to open your app and finish their goal.
- Memorability: How frequently your app is preferred compared to others.
This article outlines eight tactics that you can use to ensure that your app doesn’t suffer from usability problems.
- Across Platform Usability
It would be disappointing if a user is unable to use your app from their device. In case you’ve developed a mobile app, you need to ensure that users of iOS and Android devices can use your app. Each of the platforms has different ways of hosting programs. Without changing the design of the application, you should design it to run on the available platforms without posing any challenges.
- Use Clear and Brief Content
Simple words and statements are the best bet for your application. Let your main concern come out clearly, with concise thoughts and ideas. Make your application brief and provide all the necessary information to your users to accomplish their objectives.
For instance, if you’re creating an online shopping app, provide your customers with every information that they need to successfully purchase your items. Programming experts believe that a lot of data in your application might result in poor usability.
- Provide A Simple Navigation Process
One of the issues that disappoint many application users is an app that’s poor to navigate, especially for e-commerce apps. If your application doesn’t seamlessly lead from one level to another, it may appear to be amateurish, resulting in dissatisfaction and frustration of the user. The worst that can happen is for a user to flag it undependable according to usability standards.
Moreover, if your application is too complex for the user, it becomes difficult to use which causes poor navigation too. Difficulties in accomplishing online tasks such as online shopping, online booking, online delivery, or accessing some information, are mostly a result of the unclear navigation process. To overcome this, you may need to ask the developer of your app to include good features that make navigation enjoyable and satisfying.
- Use Few Steps
It’s better to have your app with a few pages, buttons, steps, and fields for data input. Whatever the task that would be required of the user, use the simplest process to achieve what they need. Each step in the process is like a hurdle, so the fewer hurdles, the easier it is to use your app. Few steps take a short time to finish the user’s objective which also saves time.
Let your app be able to store information such that it can generate it in subsequent steps instead of the user having to reenter it. Data such as an address, email, and date of birth can be populated automatically every time even if you had logged out and you’ve logged in again. This encourages your visitors to come back to your application.
- Accommodate Landscape Orientation
In case you’re developing a mobile device app for your business, factor in the possibility that your user might want to change the orientation to landscape. A good-to-use application is designed to freely change from portrait to landscape resulting in optimal usability and UX too. Consider this option especially for applications that contain video content.
- Intuition
While creating your app, it’s good to place yourself in the users’ shoes. To maximize usability, anticipate the users’ goal and their needs. It’s the nature of many people to tip someone after receiving a good service. If you can factor this into your app, for example in a taxi app to allow riders to tip the driver, by this you meet the needs of the passenger and the driver apart from the company. This should be incorporated within your app without the need for a third-party site or the use of cash.
- Use Readable Font
Avoid font that makes the user of your app strain. To ensure the font is comfortable to read, do the following:
- Avoid too small text or too large. The normal font size for many people would be 12 and 16.
- Use text that doesn’t get blurred by the background.
- Ensure good spacing especially for applications with small field space like smartphone screens.
- Provide Good Funneling
Depending on the purpose of your application, provide the user with multiple ways of using your app. For instance, if your app is to be used in the real estate business, giving the option of buying a property only might limit the use of the app. The user might not be wanting to buy a house, but to rent or sell. So, if the three options (buy, sell, and rent) are displayed on the home page, the usability of the app is improved.
Conclusion
An application is good for what it helps the user to achieve. When a user can accomplish all their needs in your app without the need for a third party, they give it a top rating. In your quest for a usable app, make sure that it’s simple to use, it has the least steps possible, it’s readable, it can be accessed on all platforms, and it’s easy to read.